Flash Image Gallery - Image Box เป็นคอมโพเน้นท์เอาไว้จัดโชว์รูปภาพ ในรูปแบบที่เท่ ๆ คือ สามารถคลิกลากรูปภาพที่ต้องการดูไปวาง ย่อขยาย หมุนรูปภาพ ซ้าย ขวา ได้ สไลด์โชว์รูปภาพในรูปแบบ แฟรช เซฟรูปภาพ หรือแม้กระทั้งสั่งพิมพ์รูปภาพออกทางเครื่องพิมพ์ได้ เป็นลูกเล่นที่น่าสนใจพอดู ทำให้แกลอรี่รูปภาพของเราดูแปลกใหม่ น่าสนใจมากขึ้น

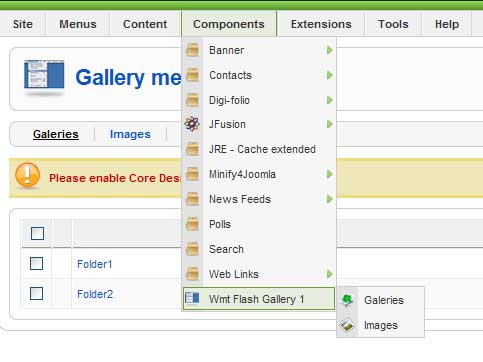
วิธีการใช้งานก็เพียงติดตั้งเท่านั้น ก็ใช้ได้ครับ (หากต้องการศึกษาเรื่องการติดตั้งเพิ่มเติมได้ที่นี่) เข้าจัดการคอมโพเน้นท์ได้เลยครับ

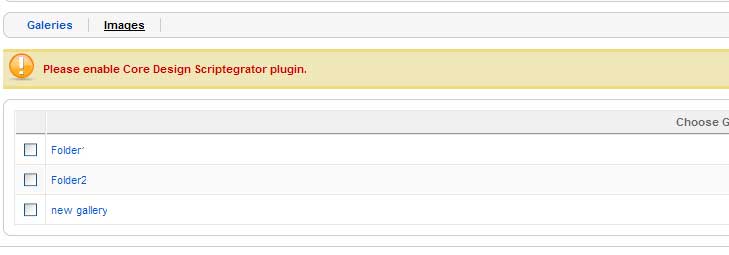
การสร้าแกลอรี่ใหม่ คลิ๊กที่ new gallery

ทำการตั้งชื่อแกลอรี่ จากนั้นกด 

เข้าจัดการอัพโหลดรูปภาพจากเครื่องขึ้นสู่เว็บไซต์ คลิ๊กที่ลิ้งก์ images

คลิ๊กเลือกแกลอรี่ที่ต้องการอัพโหลดรูปภาพเข้าไป

คลิ๊กที่ upload images

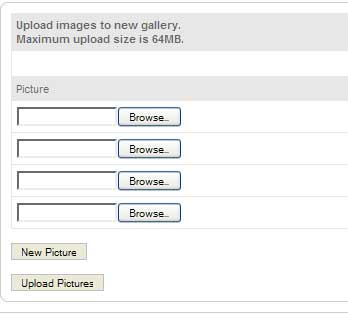
กด Browse.. เพื่อเลือกรูปภาพที่จะอัพโหลด กด new picture เพื่อเพิ่มจำนวนรูปภาพที่ต้องการอัพโหลด เมื่อเลือกได้แล้ว กด upload picture

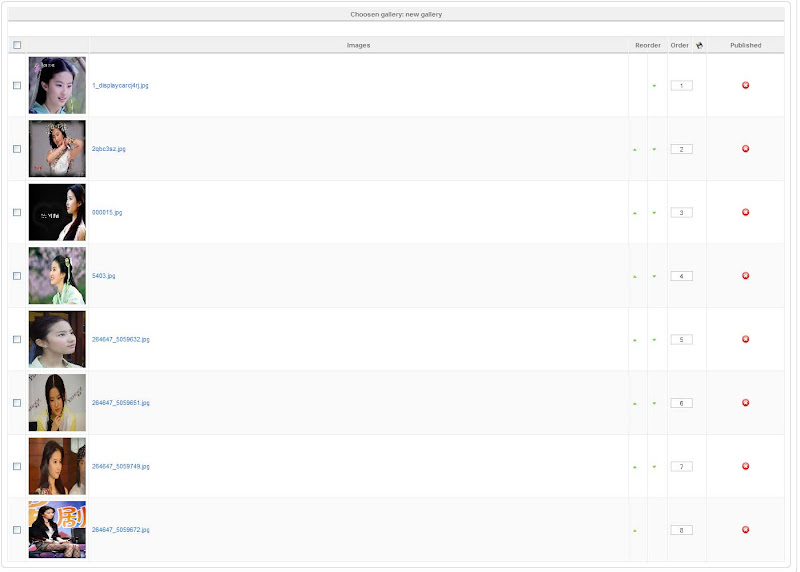
รูปภาพที่อัพโหลดเสร็จเรียบร้อย

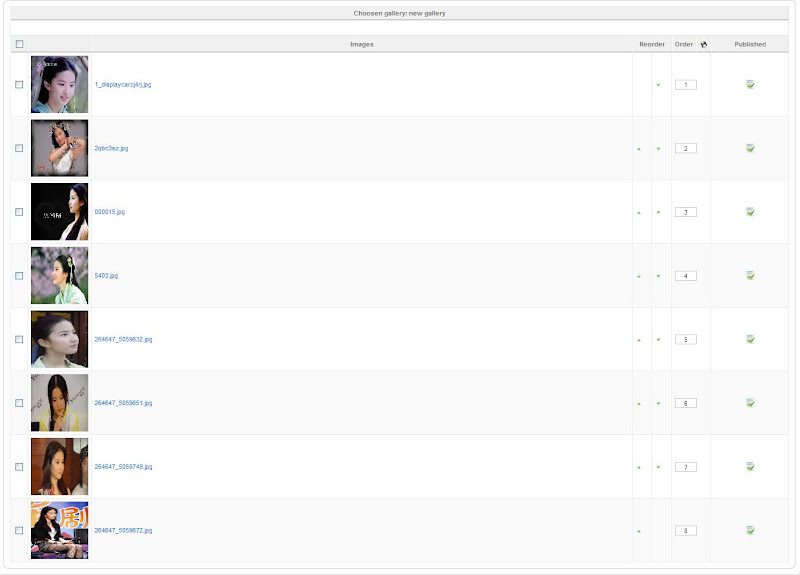
อย่าลืม Published รูปภาพด้วยนะครับ

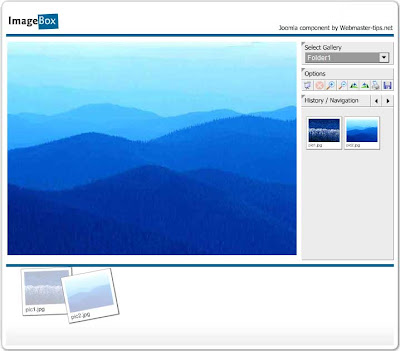
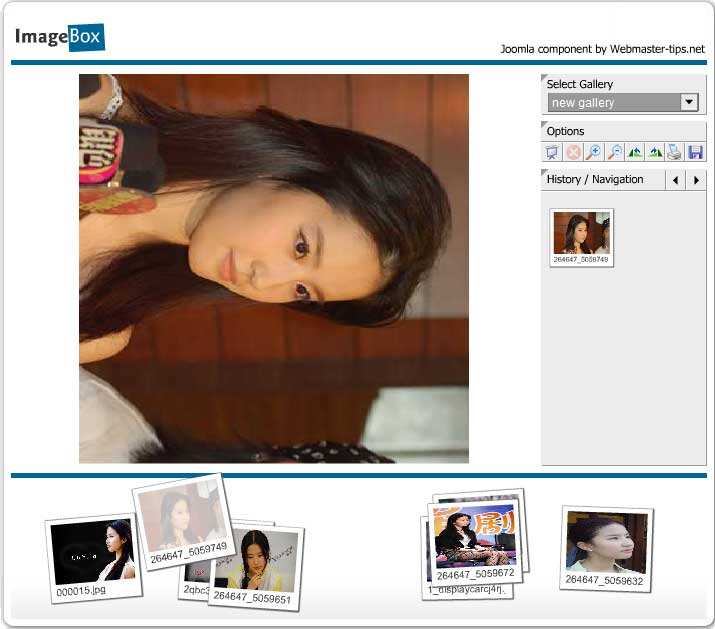
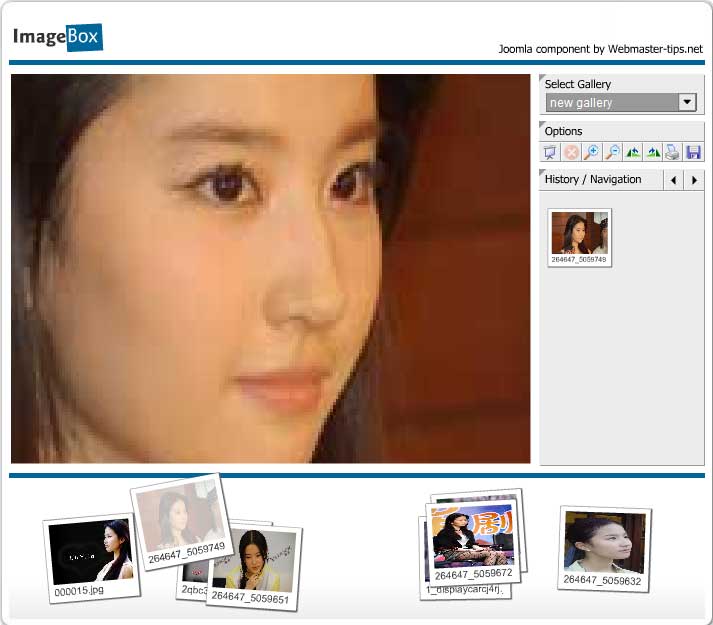
ลอง preview ดูก็จะเป็นแบบนี้ครับ

คลิ๊กลากรูปภาพที่ต้องการดูไปไว้ที่ส่วนแสดงผล

หมุนรูปภาพ

ขยายรูปภาพ

วิธีทำลิ้งก์ไปสูตัวคอมโพเน้นท์ โดยใช้วิธีการทำเมนูให้ลิ้งก์ไปหาแกลอรี่รูปภาพ
เข้าที่ menu
คลิ๊กเพื่อ  สร้างเมนูใหม่ เลือกที่ Wmt Flash gallery
สร้างเมนูใหม่ เลือกที่ Wmt Flash gallery

ไม่มีความคิดเห็น:
แสดงความคิดเห็น