
แถบประกาศแบบตัวหนังสือวิ่งหรือเลื่อน สรา้งสีสันให้กับเว็บไซต์ ดูตัวอย่างได้ที่ http://www.joomlahackers.net/demosite/
สามารถใส่หัวข้อประกาศได้ 10 อัน ใช้งานง่ายไม่ยุ่งยากตำแหน่งที่แสดงจะอยู่ที่ ด้านบนสุดหรือด้านล่างสุดของเว็บไซต์
ไม่ขึ้นกับตำแหน่ง position ของ template โมดูลตัวนี้พัฒนาโดย joomlahackers มาดูการใช้งานกันเลย
สามารถใส่หัวข้อประกาศได้ 10 อัน ใช้งานง่ายไม่ยุ่งยากตำแหน่งที่แสดงจะอยู่ที่ ด้านบนสุดหรือด้านล่างสุดของเว็บไซต์
ไม่ขึ้นกับตำแหน่ง position ของ template โมดูลตัวนี้พัฒนาโดย joomlahackers มาดูการใช้งานกันเลย
ทำการดาวน์โหลดและติดตั้งตามปกติ (หากต้องการศึกษาเรื่องการติดตั้ง extensions เพิ่มเติมที่นี่)
เมื่อทำการติดตั้งเสร็จเรียบร้อยก็มาที่ admin menu >> modules manager >> หาโมดูลที่ชื่อ Marquee News Scroller

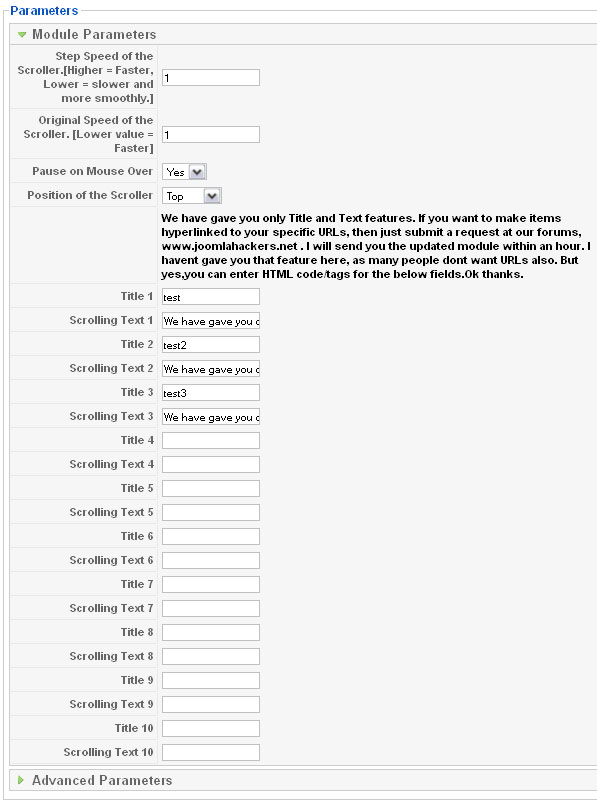
Step Speed of the Scroller, Original Speed of the Scroller กำหนดความเร็วของการเลื่อตัวอักษร ใส่เป็นตัวเลข
Pause on Mouse Over หยุดข้อความเมื่อนำเคอร์เซอร์เมาส์มาวางบนตำแหน่งตัวอักษร
Position of the Scroller ตำแหน่งการแสดงผล
Title หัวข้อ
Scrolling Text ข้อความ
หัวข้อกับ ข้อความสีจะแตกต่างกัน
จากนั้นก็ทำการ enable ให้โมดูลทำงาน

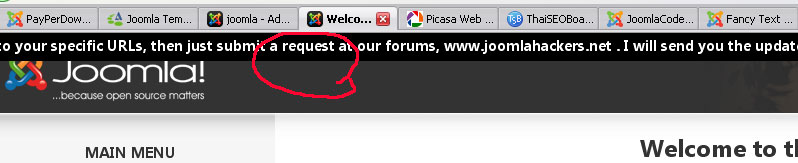
รูปแบบการแสดงผลของโมดูล
หากเปิดใช้งานโมดูลแล้ว ทำให้รูปแบบการแสดงผลของ template เสียไป เช่นตัวอักษรในหน้าเว็บเพจมาอยู่ตรงกลาง ให้เข้าไปเปิดไฟล์ /modules/mod_fancyscroller/tmpl/style.css
หาบรรทัดนี้
1 2 3 4 5 6 | body{ margin:0px; padding:0px; text-align:center; height:100%; } |
แก้ไขเป็น
1 2 3 4 5 6 | /*body{ margin:0px; padding:0px; text-align:center; height:100%; }*/ |
เพิ่มเติม เปลี่ยนสีสันของการแสดงผล
ในไฟล์เดียวกันนี้ (/modules/mod_fancyscroller/tmpl/style.css)
1 2 3 4 5 6 | #dhtmlgoodies_marquee{ /* general marquee layout*/ padding-top:3px; height:25px; background-color: #000; <<--เปลี่ยนสีพื้นหลัง { |
1 2 3 4 5 6 7 8 | #dhtmlgoodies_marquee .textObj{ /* Layout for the marquee text */ position:absolute; color: #FFF; <<--เปลี่ยนสีข้อความ font-weight:bold; white-space:nowrap; font-family: Segoe UI,Tahoma,Verdana,Arial; font-size:15px; } |
.highlighted{ color:#F00; // Red color <<--เปลี่ยนสี title }
จบการใช้งาน
ไม่มีความคิดเห็น:
แสดงความคิดเห็น